CityPups
CityPup helps users find the perfect dog by taking into consideration and highlighting the right criteria for those that live in a city.
Background
There’s nothing like having a dog. My dog is my companion and fur child. She is my buddy that hangs out with me in the kitchen, gets me outside, and just keeps me company. But finding the right dog isn’t always easy and for dog lovers or new dog owners in the city, it’s even more challenging. But everyone should be able to have a furry friend.
Problem
People that live in cities face unique challenges when it comes to finding and adopting the right dog for them and their lifestyles. There are restrictions in their living spaces, limited suitable outdoor spaces, and their schedules and commuting to consider.
My Role
User Experience Designer
In 5 days, I generated the ideas, competitor research, designed the visuals and interaction of the CityPups website, and prototyped and conducted usability tests.

The Process
Research
Secondary Research
Usability Test
User Insights
Ideation
User Flow Mapping
“How Might We”
Lightning Demos
Crazy 8s
Storyboard
Design & Test
Prototypes
Usability Testing
Research
I found key insights in information from usability testing and user interviews provided. I also conducted secondary research on apartment and condominiums’ pet rules and regulations and cities’ greenery percentages and transportation.
Insights
“Photos are definitely the first thing I notice or make a connection with.”
Users want to be able to connect and learn more about the dog through pictures and videos
“A lot of sites tell you if the dog is ‘good around other dogs’. I think this generally means other dogs in the household - but what about in public?”
Users want to know the dog’s comfort levels.
“I would never want to adopt a dog that needed more activity or space than I could provide.”
Users typically lack space and want dogs suited for less room.
Users end up looking at specific breeds or small dogs but it depends on the personality.
“I have called and visited shelters before - speaking to someone and describing my lifestyle, schedule, and space is really helpful - but it takes a long time, especially if you want to inquire about multiple dogs.”
Users want to save as much time as possible inquiring about dogs
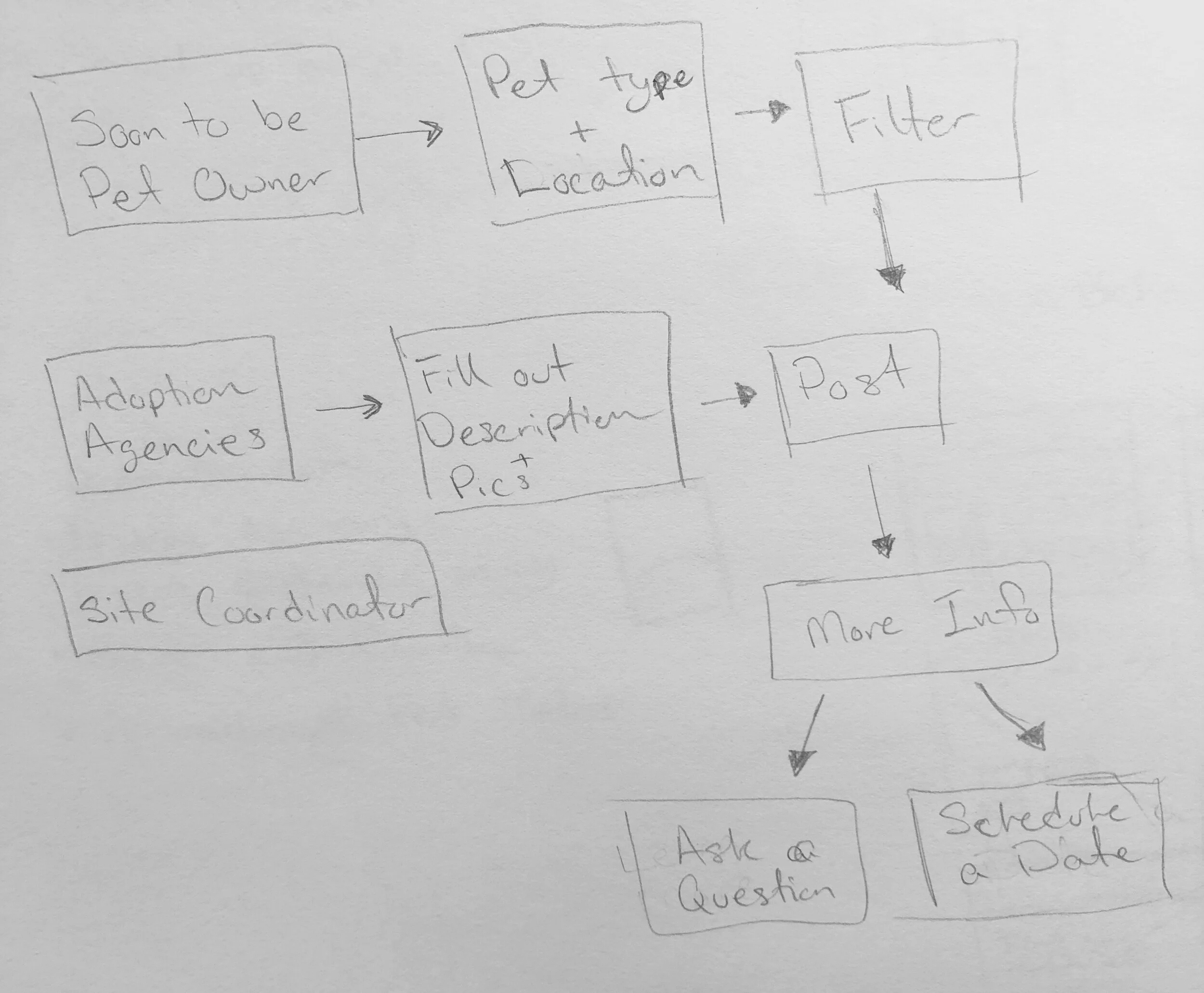
Ideation: Mapping
I made a map to highlight how different users interact with the website and show the website in its bare bones. This was helpful to identify the key steps and eliminate any unnecessary parts of the journey.
Lightning Demos
I decided to focus on the filter aspect as my main solution screen and the results page as the secondary solution. Then I did lightning demos meaning looking at successful websites and their existing designs, in this case, particularly focusing on ones that included strong filters. For my lightning demos, I looked at direct competitors in the pet find. and adoption companies, as well as websites and apps, focused on match-making and dating. Though I looked at other websites, I more actively sought out these two types because finding the right match is essential and both use thorough filters. Some websites include petfinder.com, puppybuddy.com, and match.com.
How Might We
How might we let users prioritize their dog requirements?
By prioritizing the dog filter
By making the filter quick to fill out and scannable
By organizing dogs based on how much they list the user’s search
How might we categorize dogs?
By weight and indicating sizes for those with weight limitations
With unique categories, users would typically have to call and ask questions about such as adaptability and tolerance
How might we classify space requirements?
By common housing sizes such as studio, apartment, and townhouse
By letting users list if they have HOA or lease limitations early on in the search
Crazy 8s
Crazy 8s is a method used to create a variety of designs in a limited amount of time, ideally 8 different designs in 8 minutes. I set a timer and sketched 8 critical screens in little time to save time and generated different solutions for the filter or search screen.
Storyboard
In the end, I chose a hybrid of my critical screen designs from the crazy 8’s brainstorm. Then I went on to make the storyboard which saves time as it serves as both sketches of the screens and a rough user flow. Through a storyboard I can see the user interactions broken down by screens.
Design: Mockups
I updated CityPups with a new logo to be more friendly and cute and approachable which is important for this brand. I decided to stay with the original color scheme of violet and white with slight adjustments to the shade of violet for the website to pop more. Then based on my solution sketch and storyboard, I made mockups to be used for prototypes and testing.
Usability Testing
With the mid-fidelity prototype complete, I conducted one in-person and three remote moderated usability tests to find any pain points and usability issues as well as gain user insights on the overall impression and reaction to the visual design.
Findings & Solutions
To increase contrast which in turn improves efficiency, I will change the color of the “+” buttons on the homepage (under “size & weight”)
To improve flow, I will reorganize the results page with the top match on the left and the other dogs on the right
To increase clarity, indicate the total number of pages for search results
To increase understanding, add a header clearly stating CityPups goal as first time users who stumble upon the website may not know the purpose because CityPups may be an unknown company
To give more control, adding more optional filter search items like breed in the initial search
Next Project?
Pretty Penny
The advice is to start investing as soon as possible. So why is it that nearly half of Americans don’t own stock? Pretty Penny aims to help people learn and overcome their anxiety and confusion around investing.